こんにちは、@ketancho です。最近、プレゼン資料を作ることが増えてきたのですが、そういえばそれ関連の本を久しく積んでしまっていたな、と思い出し、こちらの本を読んでみました。

- 作者:森重 湧太
- 出版社/メーカー: インプレス
- 発売日: 2016/01/22
- メディア: 単行本(ソフトカバー)
どんな本なの?
この本は "プレゼン用の" 見やすい資料を作るための資料です。例えば、下記のようなスライドを見せられると、私は「ん?」と思ってしまします。みなさんはどうでしょうか?

(他にもあると思いますが)気になりポイントとしては「勉強」「理解」という単語の間で改行が入ってしまい、非常に読みにくいです。この不適切な改行はとても多く見る印象で、もったいないなと思います。
と、偉そうに書きましたが、私自身のスライドも「読みにくい」「なんだこれは」と思われているポイントが多々あるのではないかと思います。上の例は、以前指摘してもらったことがあるからたまたま意識できているだけで、聞き手を「ん?」とさせてしまう点を作り込んでしまっている気がします。
そこで、一歩引いた目線で自分のスライドを再確認し、その作成スキルを向上させたいと考えました。この記事では、『一生使える 見やすい資料のデザイン入門』を読み、今後心がけていきたい点について整理したいと思います。
気をつけていきたい点
配色関連

まずは背景色と文字色の関連性です。「黄色背景に白文字」はそれほど見づらくはないかなと思っていたのですが、この本ではやってはいけない組み合わせとして紹介されていました。たしかに改めて見てみると見にくく感じます。私は「橙背景に白文字」を使うことがあるのですが、これもスクリーンや部屋の環境によっては見にくいと思うので、今後気をつけていきます。

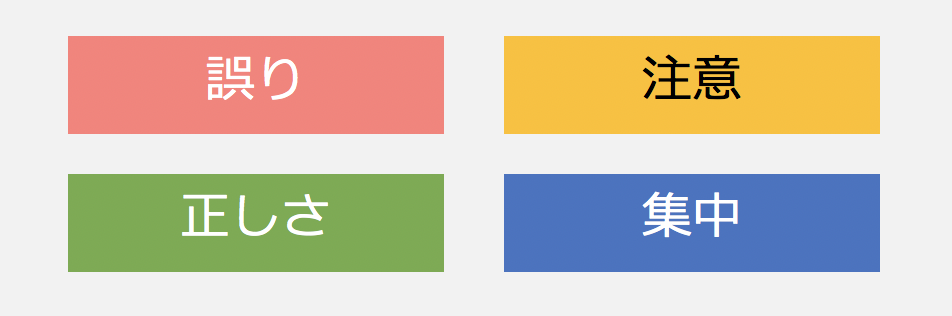
続いて「色の持つイメージ」を意識するという点も気づきとなりました。色を選択する際に、その色が持つイメージに沿った使い方をすると聴衆はスッと理解できるという話です。上は一例で、本書にはこれ以外にも各色が持つイメージの紹介がされていました。こちらについても意識していきたいです。
そしてもうひとつ配色関連で学んだことが、強調色を使う割合についてです。本書には、
- ベースカラー(70%):通常の文字
- メインカラー(25%):まぁまぁ大事なこと
- アクセントカラー(5%):最も重要なこと
と書かれております。強調色の使いすぎは NG、という意識はしていましたが、その比率であったり、メインとアクセントを使い分けであったりは考えたこともありませんでした。
文字・フォント関連

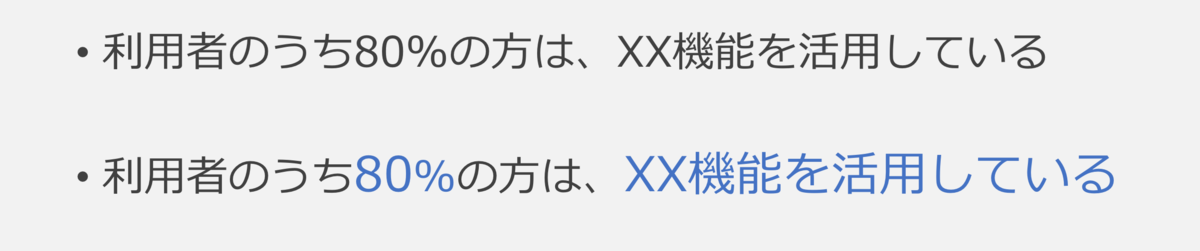
ジャンプ率という技で、大切な数字とそれに関連にある部分を強調しつつ、数字に紐づく単位(ここでいう '%' )は大きくしないという手法が紹介されていました。このサイズ差によってより数字が際立って見えるとのことです。使っていきます。

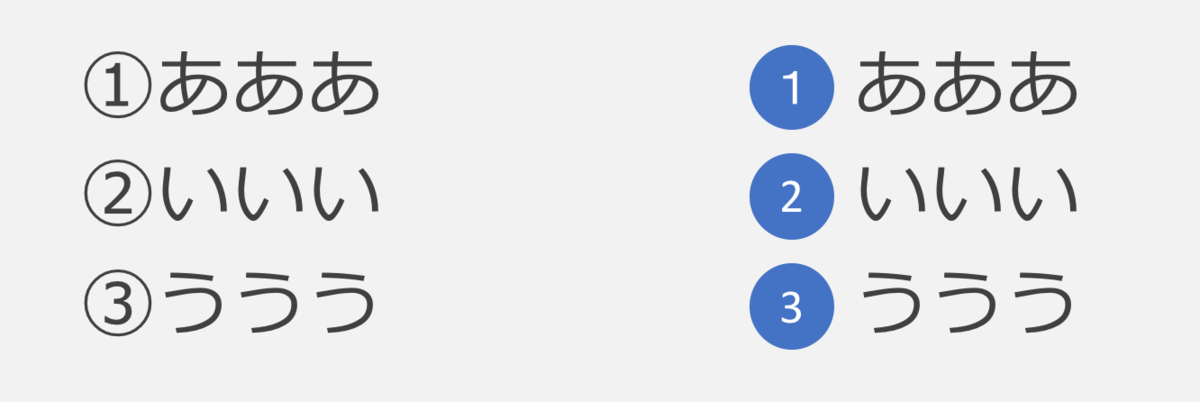
続いて、丸数字の箇条書きについてです。この場合は、文字として丸文字を使うのではなく、番号の円(図形)を自作した方がよいとのことでした。確かにこの方が見やすい気がします。
その他、「行間を適度に広げる」ことも紹介されており、1.1~1.3倍程度が見やすいと書かれています。ここも意識できていなかったので、早速最近作った資料に取り入れてみました。見やすいです。
その他

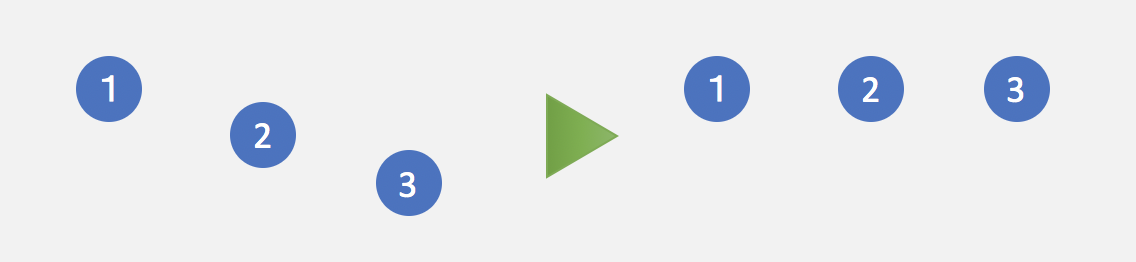
最後にパワポ特有の機能になるのですが、「配置機能」を使うことで、微妙にずれた図形たちを簡単に揃えられることを知りませんでした。これまでひとつひとつ揃えていたので、どれだけの時間を無駄にしてたんだと悲しくもなりました。
また、同じ形の図形を水平に配置したい場合の、水平コピー機能についても紹介されています。Mac の場合は Shift + Control + マウス操作でコピーできます。知らなかったです。。
まとめ
『一生使える 見やすい資料のデザイン入門』を読み、自身が意識できていなかった点を整理しました。この本を読んだあとで作成した資料は、かなり見やすくなった(当社比)と感じています。
とはいえ、まだまだこれからだと思いますので、「あれ?あの記事で書いてたこと実践できてないじゃんwww」と思ったときには優しく指摘してくださいー!それでは!

- 作者:森重 湧太
- 出版社/メーカー: インプレス
- 発売日: 2016/01/22
- メディア: 単行本(ソフトカバー)