この記事は、 OpsJAWS Advent Calendar 2017 - Qiita の1日目分として書かせていただきます。(既に12/9ですが、空いていたので埋めさせていただきました!)
S3の静的ホスティング機能が便利でたまりません。フロントはS3、バックエンドは API GW + Lambda + DynamoDB で、安い・はやい・うまい三拍子揃ったWebサービスを提供していきたいです。
ただし、この「安い」とか「はやい」ですが、一番ネックになるのは人手がかかる部分だと思っています。コア機能を開発するのに時間をかけるのはいいとして、それ以外の部分の無駄を極力減らしていくことが重要だと思います。AWSには運用を支援するサービスがたくさんありますので、少しずつ使い方をまとめていきたいと思います。まずは入門編ということで、下記の流れを自動化します。
- S3上で静的コンテンツをWebホスティングし、
- 静的コンテンツを CodeCommit で管理し、
- 修正Pushされるたびに、自動的にS3上に静的コンテンツをデプロイしたい(★ここ!)
ただの静的コンテンツなので、プログラムのビルドは必要ありません。将来的には、Vue.js や Angular で作成したフロントコンテンツをビルドし、S3に配置するところまでまとめたいのですが、まずは簡単なものから始めていきます。
リリースまでのフローイメージとしては、
エンジニア -(git push)-> Code Commit -> Code Build -> S3
のような形になります。CodePipeline はこの一連の流れを司る役割だと思ってください。では始めていきます。
静的コンテンツを配置するS3バケットの作成
まず、静的コンテンツを配置するS3バケットを作成していきます。こちらの記事の途中で作成手順を記載しておりますので、参照してみてください。
CodeCommit リポジトリ作成
続いて、Git サービスである CodeCommit を使って、ソースリポジトリを作成していきます。こちらも過去にまとめているので、参照してください。今回はリポジトリだけを作成し、あとでローカルリポジトリを Push する形を取りますので、 git clone はしていただかなくて問題ありません。
静的コンテンツ + CodeBuildに必要なファイルを作成する
次にコンテンツ群を作成していきます。下記のような配置で、2つのファイルを作っていきます。
$ tree codecommit2S3/
codecommit2S3/
├── buildspec.yml
└── src
└── index.html
1 directory, 2 files
index.html
静的コンテンツを作成します。適当にこんな感じで作ってみました。このファイルの中身はなんでも大丈夫です。プロジェクト直下ではなく、 src 以下に配置するようにしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>CodeCommit2S3</title>
</head>
<body>
<ul>
<li>静的コンテンツをCodeCommitで管理する</li>
<li>静的コンテンツはS3で静的ホスティングされる</li>
<li>修正Pushがされたときに、自動的にS3にデプロイされると嬉しい</li>
</ul>
</body>
</html>
buildspec.yml
続いて、 CodeBuild によるビルド時のコマンドを設定する buildspec.yml を作成します。S3のバケット名は先ほど作成したものに置き換えてください。
version: 0.1
phases:
build:
commands:
- aws s3 sync --delete src s3://(S3バケット名)
CodeCommit に Push する
作成したプロジェクトを Git 管理し、CodeCommit にPushします。下記のコマンドは、プロジェクトルート( buildspec.yml と同じ階層)で行ってください。
$ git init $ git remote add origin ssh://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/VueSample $ git add --all $ git commit -m "first commit" $ git push origin master
CodeBuild プロジェクトの作成
まず、CodeBuild の画面から「プロジェクトの作成」を選択します。

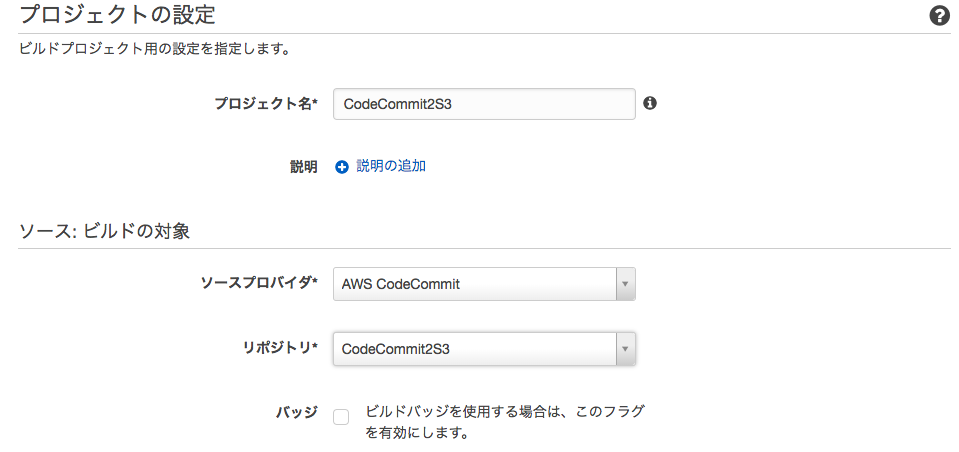
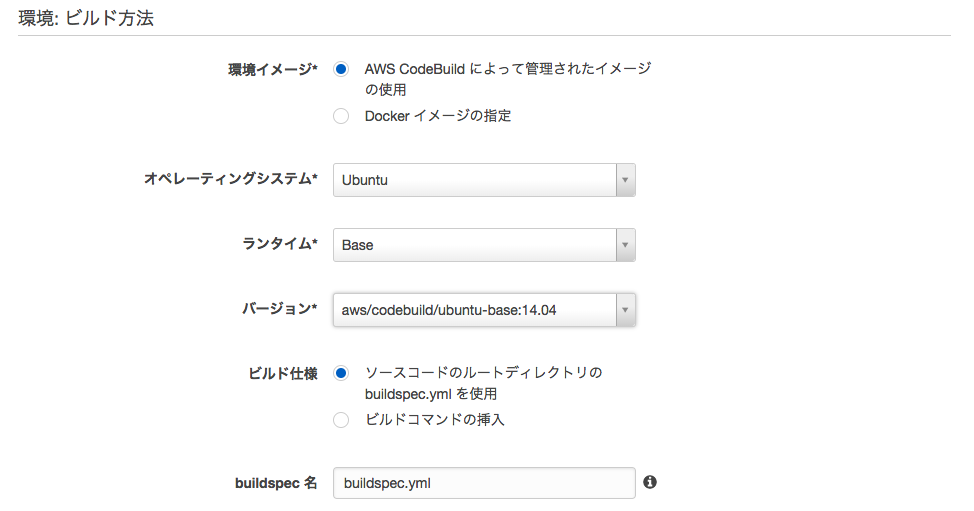
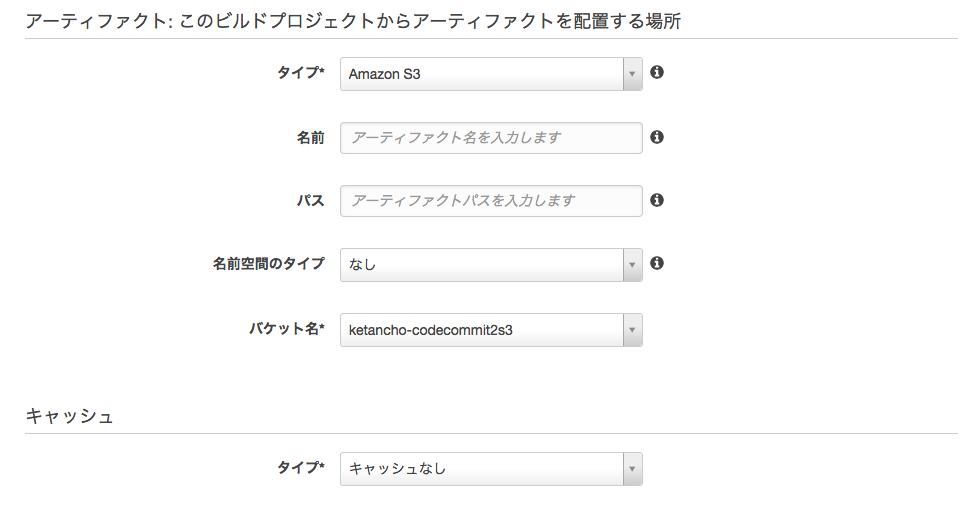
続いて、ビルド方法を設定していきます。下記のように選択してください。CodeCommit や S3 のパスについては、これまでに作成したものに置き換えてください。




CodeBuild のロールに S3 の操作権限を付与する
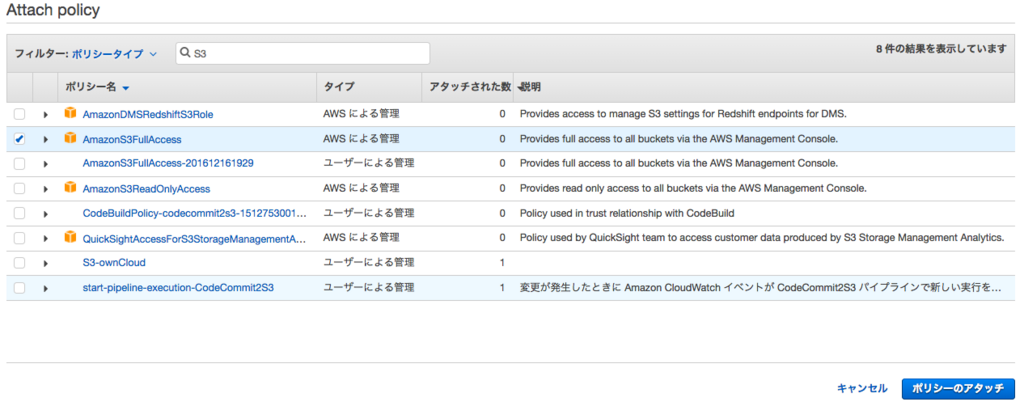
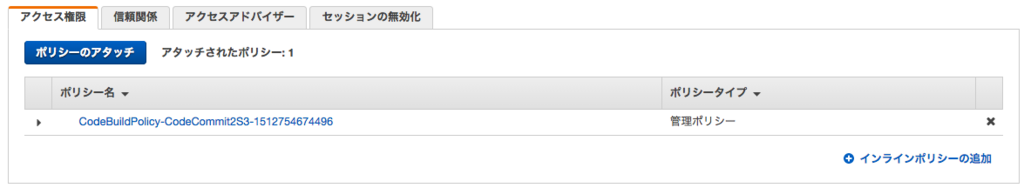
最終的には、CodeBuild によってS3へのリリースを行うのですが、現状S3を操作する権限が付与されていません。下記の流れで、 AmazonS3FullAccess ポリシーを付与してください。



CodePipeline の設定
最後に、CodeCommit への Push をトリガに、CodeBuild が動作する流れを作っていきます。まず、「パイプラインの作成」を押してください。

続いて、パイプラインの名前を決めます。これまで通り「CodeCommit2S3」としました。

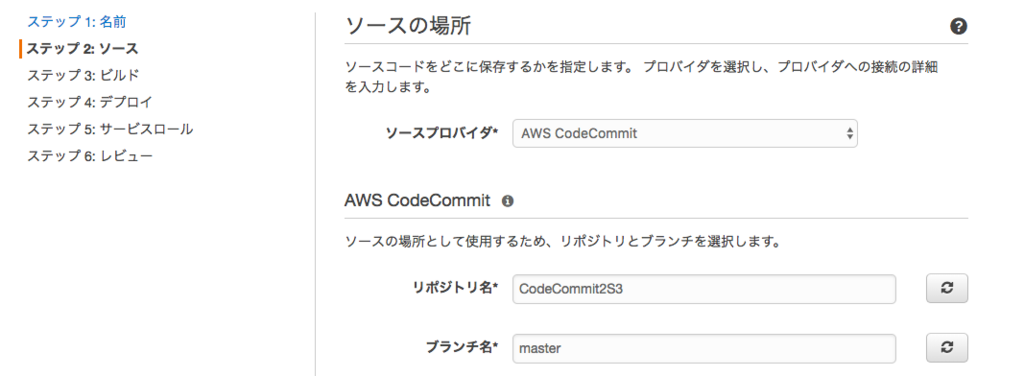
次に、トリガとなるリポジトリを指定します。最初に作成した CodeCommit のリポジトリを指定してください。

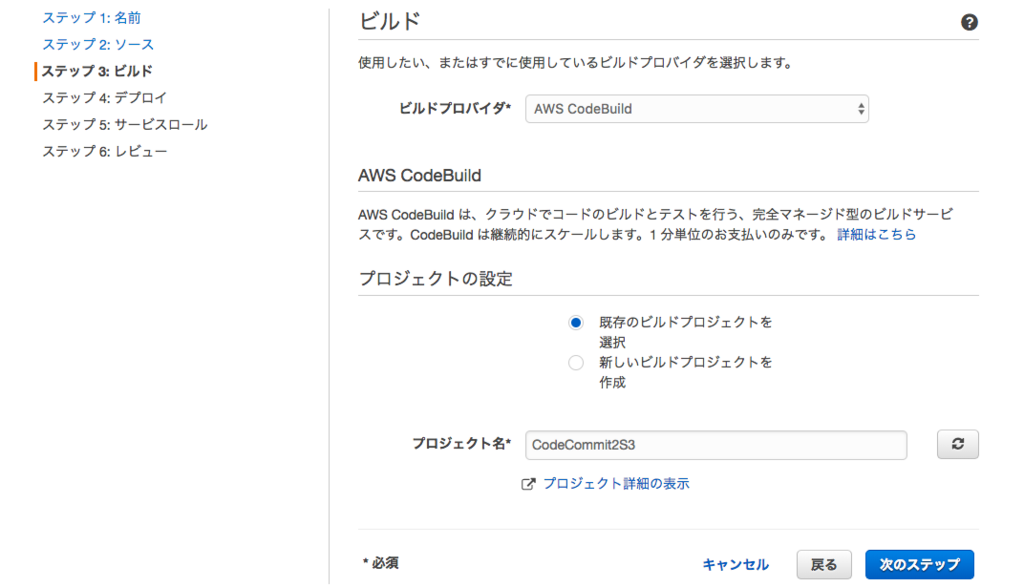
ビルド方法を指定します。こちらも先ほど作成した、CodeBuild プロジェクトを指定します。

デプロイ方法も指定することができます。今回は登場しませんが、CodeDeployというサービスを利用することができます。今回は指定せずに次に進みます。

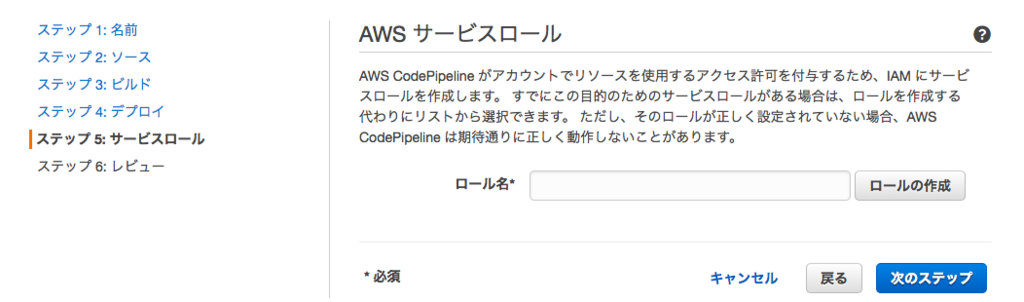
最後に、CodePipeline に付与する権限を割り当てます。標準のものを作成して割り当てればよいので、「ロールの作成」を押し、

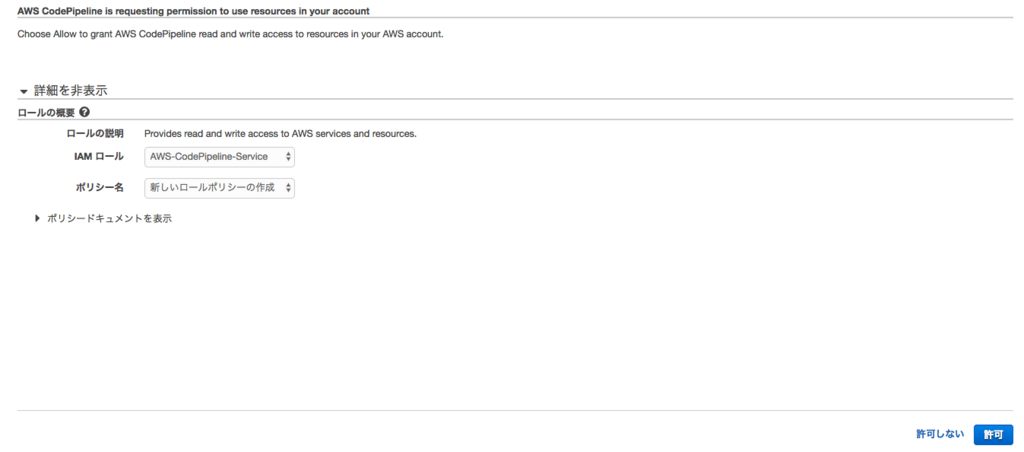
開いた画面で何も変更せずに「許可」を押し、

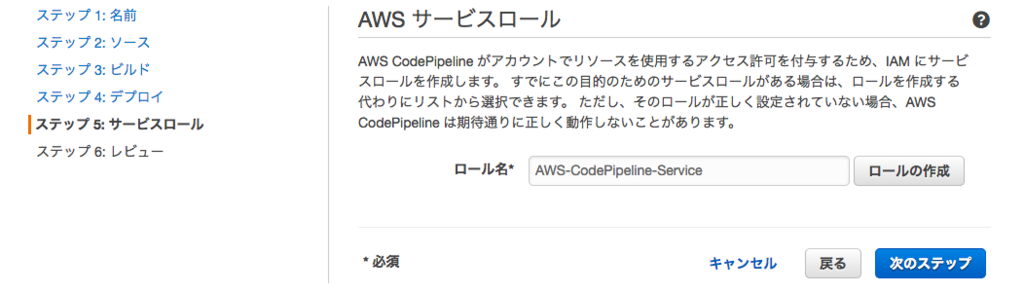
戻ってきた画面で、作成したロールが割り当てられていることを確認した上で、「次のステップ」に進んでください。

CodePipeline の動きを確認する
初回起動
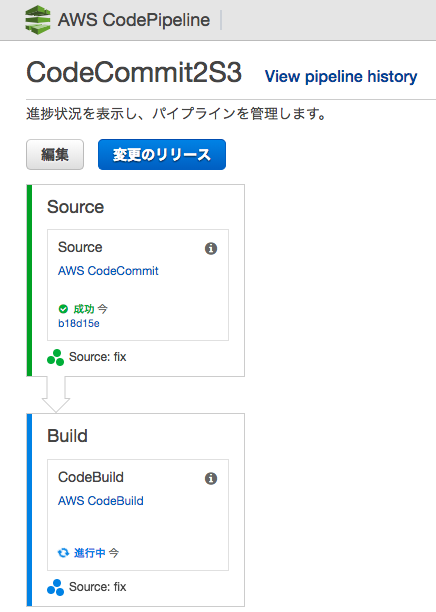
これまでの流れで作成した CodePipeline の詳細を見てみると、初回のリリースが走っていることがわかります。下は、コードの更新を検知し終わり、ビルド中を表している画面です。

少し待つと、下記のように画面が更新され、リリースが完了したことがわかります。

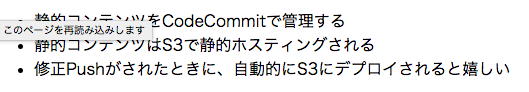
最初に作成したS3の静的ホスティングURLを見てみると、コンテンツが配置されていることが分かります。

プログラムを修正し、Pushする
では、本題の動作確認です。 index.html を下記のように修正し、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>CodeCommit2S3</title>
</head>
<body>
<ul>
<li>静的コンテンツをCodeCommitで管理する</li>
<li>静的コンテンツはS3で静的ホスティングされる</li>
<li>修正Pushがされたときに、自動的にS3にデプロイされると嬉しい</li>
<li>【これが見えれば成功!】</li>
</ul>
</body>
</html>
コードを Push してみてください。
git add --all git commit -m "fix" git push origin master
その後、CodePipeline が動作し始め、

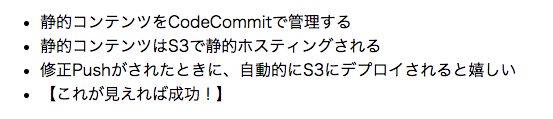
リリースが完了した後に、再度URLを叩いてみると下記のように更新されていることが分かると思います。うまくいったでしょうか?

まとめ
コードの修正からリリースまでを一気通貫で行うことができるようになりました。HTML + CSS + Javascript のみので作られるLPサイトであれば、これで自動化できると思います。冒頭にも書きましたが、ビルドが必要になるフロントサイトの場合はもう一手間必要になりますので、これは別途書いていきたいと思います。
このように無駄な手順を省くことで、開発に割く時間を最大化することができ、人力作業によるミスを減らすこともできます。CodeXXX サービスを積極的に取り入れて、エンジニアとしてのコア業務に時間を割いていければと思います。
不明点、記載ミスなどがございましたら @ketancho までご連絡いただければと思います。