初級者の方が(私もまだまだ使い始めたばかりなのですが、、)簡単に Google Analytics を Google Tag Manager を用いて導入できるように、手順をまとめようと思います。この記事は Google Analytics Advent Calendar 2017 - Qiita の2日目分として投稿させていただきます。
はじめに
Google Analytics とは
Google Analytics (GA)は、サイトへの流入数やサイト内での行動をトラッキングするツールです。どのページで利用者が離脱しているかなどを分析し、より良いサイトを作るための材料にします。
GAはタグというJavascriptコードをページに挿入し、ページがロードされたときに情報をサーバに飛ばすことでトラッキングを実現します。
Google Tag Manager とは
GA以外にも各社さまざまなトラッキングツールを提供しています。それらを併用する場合は、サイトのコンテンツにいくつものコードを埋め込む必要があり、やや煩雑になってしまいます。
また、埋め込んだコードを増やしたり、修正したりする場合、プログラムに直接タグを埋め込んでいる場合は、プログラムのリリース作業をしなくてはなりません。現場では分析をする役割の方がこの変更をしたいと思うことが多いはずですが、その都度プログラマの方にリリースをお願いするのは大変です。
そこで、このようなタグを管理するツールとして Google Tag Manager(以下、GTM)があります。GTM用のコードをプログラムに貼り付けておけば、そのGAなどのトラッキング用のコードはGUI上でGTMに紐付けるだけでよくなるため、GUIで簡単にタグの修正作業を行うことが可能になります。
設定手順
では、設定作業を始めていきます。今回は、先日投稿した記事で作成した静的コンテンツに対して、GA、GTMの設定をする例を取り上げたいと思います。
GA設定
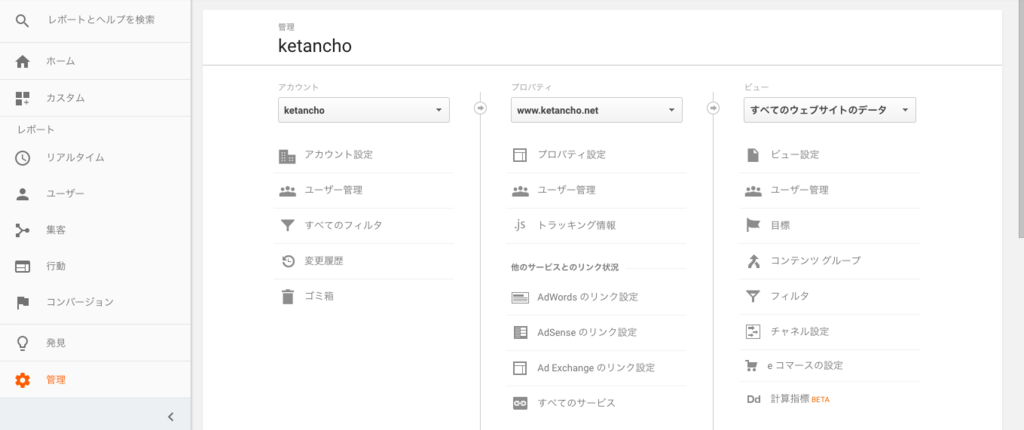
まずはじめにGAの設定をおこないます。GA画面に遷移し、「プロパティ」列から新たにプロパティを作成します。

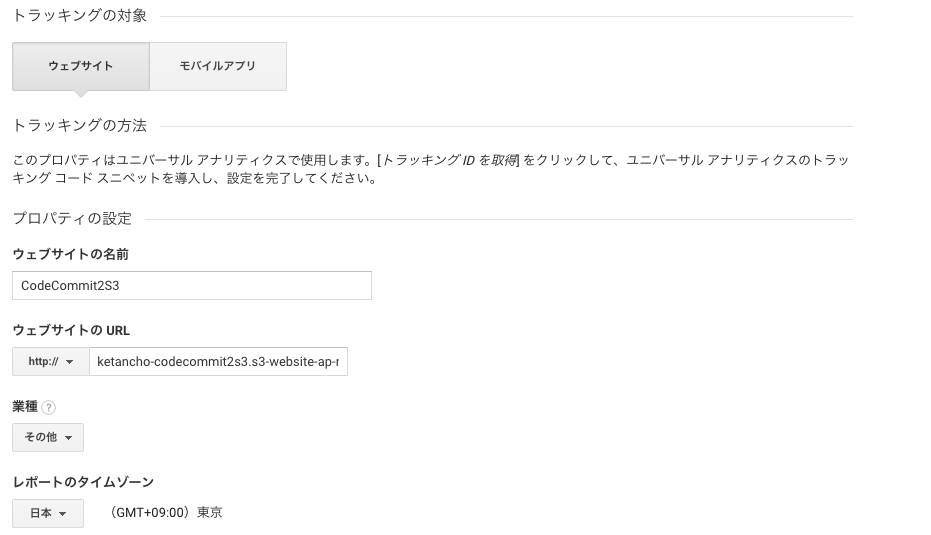
すると次のようなプロパティの設定画面になりますので、必要な項目を入力してください。

プロパティの入力が終わると、GAのトラッキングIDを手に入れることができます。こちらは後ほど必要になりますので、IDだけコピーしておいてください。

GTMの設定
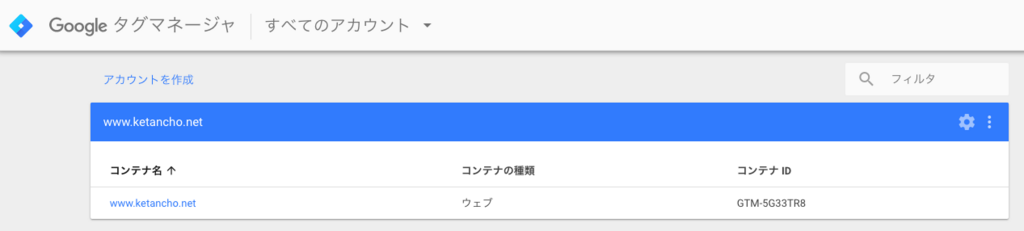
続いてGTMの設定です。下記の画面から「アカウントを作成」リンクを押下し、アカウントを作成します。

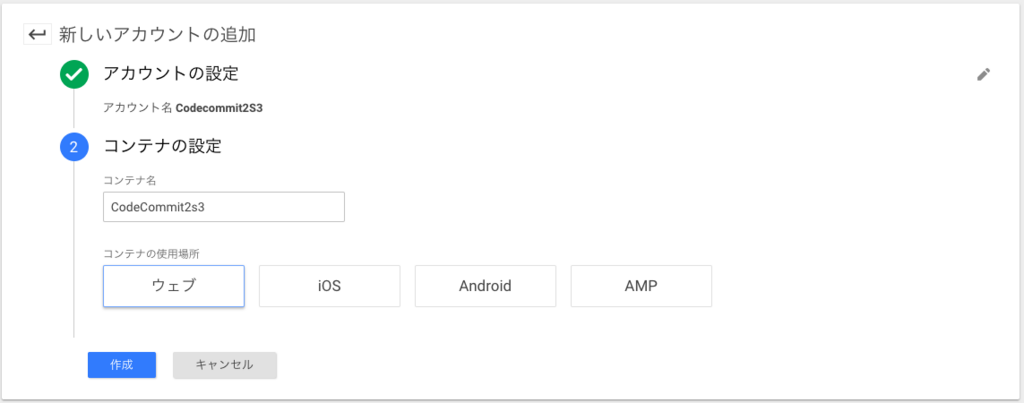
アカウント名、コンテナ名は任意のものを付けていただいて構いません。「コンテナの設置場所」については、各サイトの用途に応じて選択してください。ここでは「Web」を選択します。


アカウントを作成できたら、下記のようなコードが表示されます。このコードは最後にプログラム側に貼り付けますので、控えておいてください。

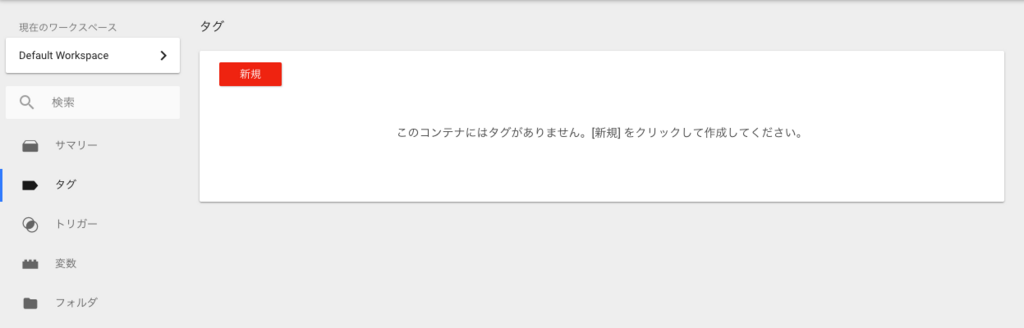
その後、下記のようなタグを管理する画面に遷移するので、ここにGA用のタグを設定していきたいと思います。タグの「新規」ボタンをクリックしてください。

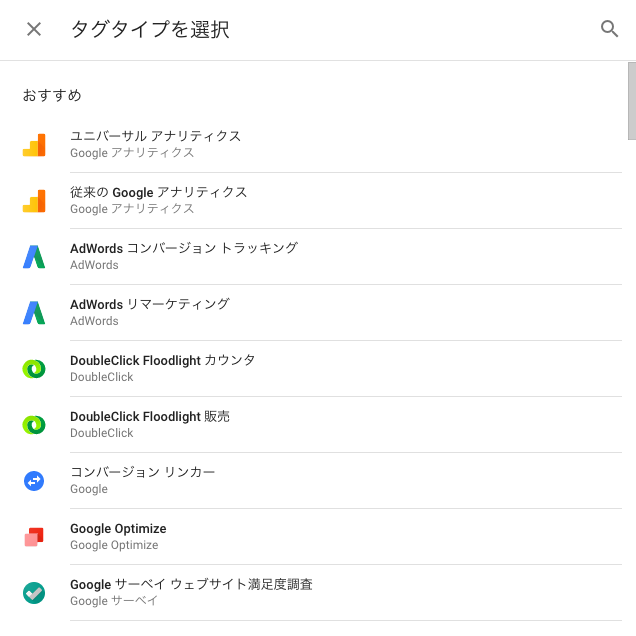
すると下記の画面になりますので、左上に適当な名前をつけていただき、タグの設定エリアをクリックします。

タグの種類を選択する画面になりますが、ここでは「ユニバーサルアナリティクス」を選択します。

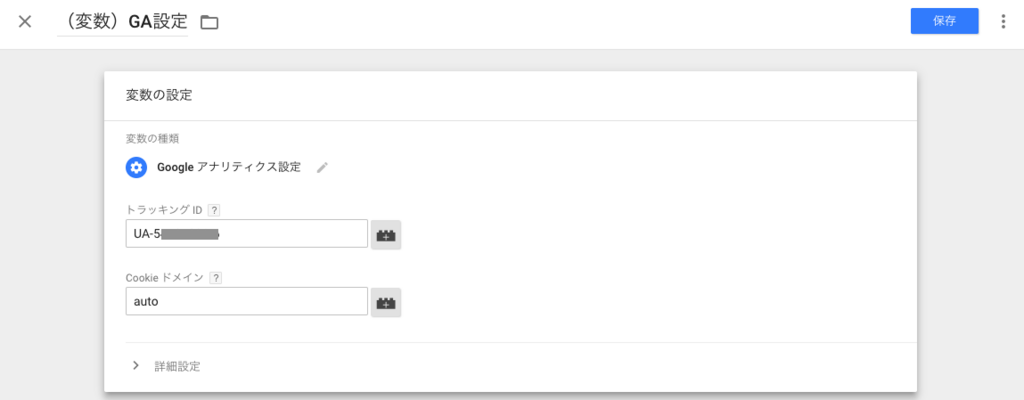
トラッキングタイプはデフォルトの「ページビュー」のままで構いません。Googleアナリティクス設定の方は、新たに変数を作ってください。

下記のような変数を作る画面になりますので、先ほどGAの画面で作成したトラッキングIDを追加して保存してください。

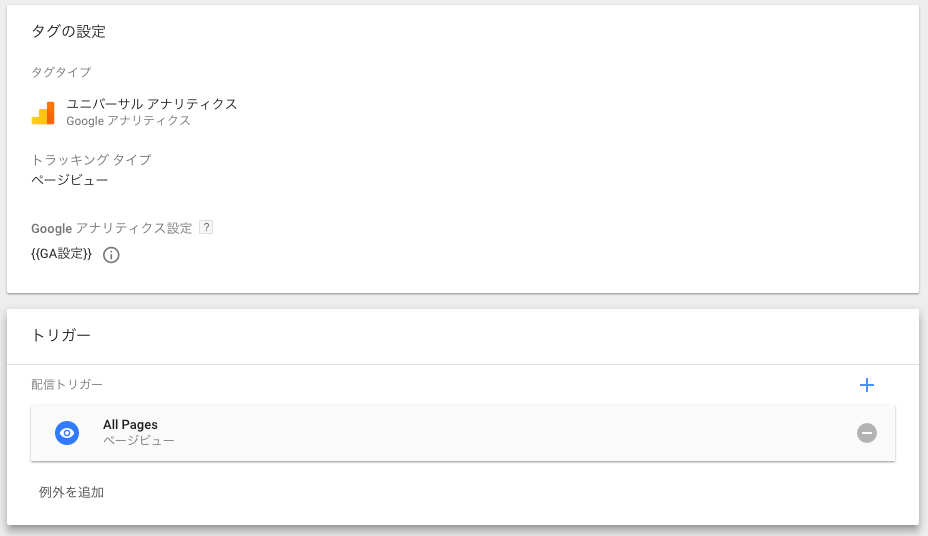
最後にトリガーを設定します。全てのページを対象としてしまってかまわないので、All Pages を選択します。(ここでトリガ条件を詳細に絞り込むことも可能です。)


このような形になりましたでしょうか。

そしてここまでの設定を公開します。右上の「公開」ボタンから設定をリリースします。

最後に、html ファイル側に GTM のコードを埋め込みます。ルートになるファイル( index.html など)の <head> 要素に GTM コードを挿入してください。例えばこんな形になります。
<!DOCTYPE html> <html> <head> <!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-*******');</script> <!-- End Google Tag Manager --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>arbitraweb</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> </body> </html>
以上で、GTM 関連の作業が完了です。
動作確認
動作確認は、GAの画面から行います。リアルタイム > 概要 と遷移していただくことで、今サイトに訪問しているユーザの数を見ることができます。自信のサイトにアクセスしていただき、下記のように利用者数に変化があれば上手くトラッキングできていることになります。

まとめ
Google Tag Manager を使って Google Analytics を導入する手順を整理しました。先日Webサイトをリリースした友人に、とりあえず簡単にできるからトラッキングしといた方がいいよー、と言ったものの、手順が詳細に書かれているものがなかったので、なるべく丁寧に書いたつもりです。手順が飛んでしまっている部分などがあれば遠慮なくご連絡ください。